A böngésző két irányú kommunikációt
folytat a szerverünkkel, egyrészt küld kéréseket, másrészt kap válaszokat.
Elküldi a kérést a webszervernek, az átmegy bizonyos részeken és az ún
controllerek, controller osztályok azok, amelyek megkapják ezeket a kéréséket.
A kontroller azt csinálja, hogy egyrészt kapcsolatba lép az adatbázissal, ezt a
modell osztályon keresztül teszi meg, és a modell osztályban vannak azok a
függvények, amelyek lekérdezik az adatbázisból az adatokat, de semmi mással nem
foglalkozik csak adatlekérdezéssel. Lekérdezi, írja, olvassa, updateli, törli
az adatokat, tehát csak az adatbázissal foglalkozik.
Lekéri az adatokat a controller az
adatbázisból, majd utána beolvassa a nézetet, az adatokat elhelyezi abban az
állományban, amit a nézet létrehozott neki, majd ezután küldi a webszervernek,
az pedig a böngészőnek vissza küldi az elkészült dolgokat. Tehát a controller
az olyan, mint egy karmester a zenekarban, ő irányítja az adatbázis, ő
irányítja a megjelenítést. A program kódot nagyon könnyű ez által karban
tartani, vagy akár tovább fejleszteni, ha így kerül felépítésre egy rendszer.
Ugyanis ha valamit szeretnénk változtatni az adatkezelésen, nem kell az egész
kódot átböngésznünk, csak a modellel kell foglalkoznunk. Ha a nézeten a view-en
szeretnénk változtatni akkor csak a nézettel kell foglalkoznunk, nem kell az
egész kódot újra reorganizálni, átdolgozni ahhoz, hogy megváltoztassuk az
alkalmazásunkat, és ez ugyanígy igaz a controllerre is.
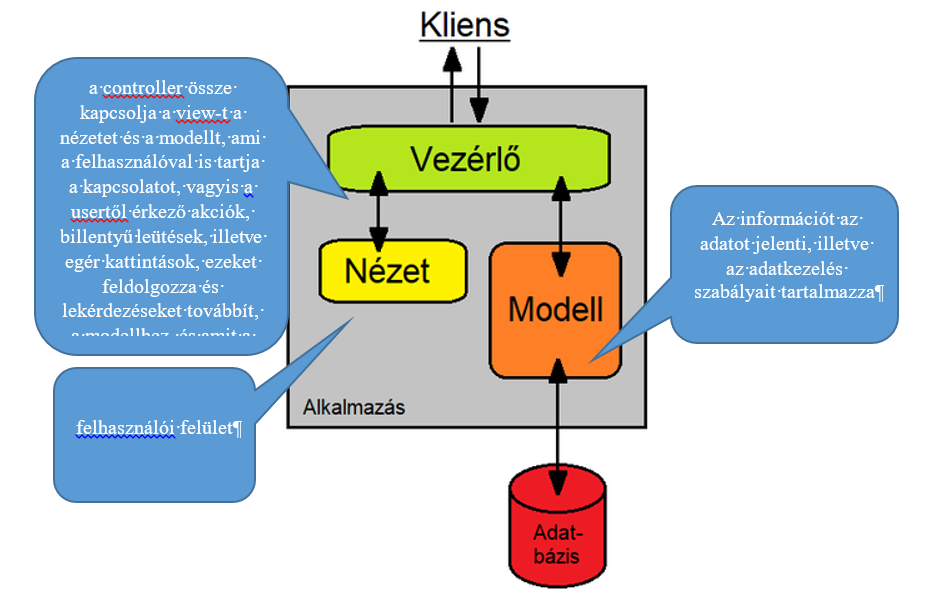
Az MVC
(Model-View-Controller) egy népszerű szoftverarchitektúra, amelyet a
Laravel és más keretrendszerek használnak. Az MVC célja, hogy a kód
struktúráját rendezetten és jól kezelhetően tartsa, azáltal, hogy a kódot három
különálló rétegbe szervezi: Model, View, és Controller.
Lássuk, hogyan működnek ezek együtt:
Kérdés: Hogyan Működik Együtt Az MVC?
- A
felhasználó egy URL-t (például /users) kér le az alkalmazásból.
- A Laravel
route-ok alapján meghívja a megfelelő controllert (pl. UserController).
- A
controller meghívja a modellt, hogy hozzáférjen a szükséges adatokhoz.
- Az
adatokkal a controller betölti a megfelelő nézetet, és a view-n keresztül
megjeleníti azokat a felhasználónak.
Az MVC megközelítésnek
köszönhetően a különböző rétegek (adatkezelés, üzleti logika, megjelenítés)
elkülönülnek, így könnyebb a kód olvasása, karbantartása és tesztelése.
1.2. Model – Az Adatok és a
Logika Kezelése
A Model felelős
az alkalmazás adatainak kezeléséért. Ez magába foglalja az adatbázishoz való
kapcsolódást, az adatok lekérdezését, mentését és frissítését. Laravelben az
Eloquent ORM-et (Object-Relational Mapping) használjuk, amely egyszerűsíti a
különböző adatbázisműveletek végrehajtását.
•
Példa: Képzeljük el,
hogy van egy User model, amely tartalmazza a felhasználói adatokat (pl. name,
email).
•
A model lehetővé
teszi, hogy a User::all() vagy User::find(1) parancsokkal könnyen lehessen
adatokat lekérdezni, és Laravel automatikusan az users adatbázistáblához
kapcsolódik.
1.3.View – Az Adatok
Megjelenítése
A View az, ami a felhasználó számára látható – itt jelenik
meg az adat vizuálisan, legyen szó egy egyszerű HTML oldalról vagy egy
összetettebb felhasználói felületről. Laravelben a View réteget általában Blade sablonfájlok formájában hozzuk létre a
resources/views mappában.
- A View
fogadja a controllertől kapott adatokat, majd megjeleníti azokat a
felhasználónak.
- Példa: A
welcome.blade.php fájl lehet egy egyszerű kezdőoldal, ami megjeleníti a
felhasználók nevét.
Tehát ezek a
nézetek gyakorlatilag magát a HTML kódot tartalmazzák. A Laravel a nézetekhez a
Blade sablonrendszert használja. A
Blade segítségével tudod a dinamikus adatok kezelését, beszúrását elvégezni,
illetve lehetőséget ad különböző vezérlési szerkezetek használatára és más
nézetek beszúrására. A nézeteket a resources/views mappában találod. Lényegében
az összes html fájl itt található. A blade arra kiváló, hogy a html-t és a
php-t kicsit finomabb módon tudjuk együtt használni, mint a natív php esetében.
pl ne kelljen minden php kód elé kezdő zárótag, stb.
A resources
mappába kerülnek a js-ek, css-ek,
A lang mappába
vannak a nyelvesítsére vonatkozó fájlok. Alapértelmezetten angol van benne, ha akarunk
magyart, akkor csak egy másolatot kell róla készíteni, és átnevezni hu-ra, és
át kell írni benne a szövegeket magyarra. Az app.php fájlunkban, ha a nyelvet
magyarra állítjuk, és talál magyar fordítást, akkor az üzeneteket magyarul
fogja megjeleníteni.
1.4.Controller
– A Közvetítő Réteg
A Controller az összekötő kapocs a model és a view között. A
controller fogadja a felhasználói kéréseket, meghatározza, milyen adatokat kell
előhívni a modelből, majd továbbítja ezeket a nézet felé, hogy a megjelenítés
megtörténhessen.
•
Példa: A UserController nevű controller tartalmazhat
olyan metódusokat, mint index() vagy show($id), amelyek a felhasználók
listázását vagy egy adott felhasználó adatainak megjelenítését végzik.
•
Egy tipikus folyamat:
o
A felhasználó az /users oldalra lép.
o
A UserController index() metódusa megkapja a kérést,
lehívja az összes felhasználói adatot a User modelből, majd elküldi ezeket a
users/index.blade.php nézetnek.
Tehát a
controller a nézetek és modellek közötti kapcsolatot tartja fent. Minden
lekérés egy controllerbe fut be. A controller tartalmazza a program logikáját:
itt töltöd be adatbázisból az adatokat, itt számolsz velük, majd a végén átadod
egy nézetnek amit megkap a felhasználó. A kontrollerek az app/Http/Controllers
mappában találhatóak.


Nincsenek megjegyzések:
Megjegyzés küldése