Készítünk közösen egy tesztet, utána a minta alapján a csapatok feladata kibővíteni HTML, CSS és Javascript feladatokkal.
2025. január 28., kedd
2025. január 27., hétfő
12B Adatszerkeszetek gyakorlása a versenyre
Melyik lesz a kimenet?
1.) Egyszerű tömb:
2.) 20
3.) 30
4.) 40
2.) Többdimenziós tömb
2025. január 26., vasárnap
12B felkészülő feladatok a Junior Skill versenyre 3.-ik feladat
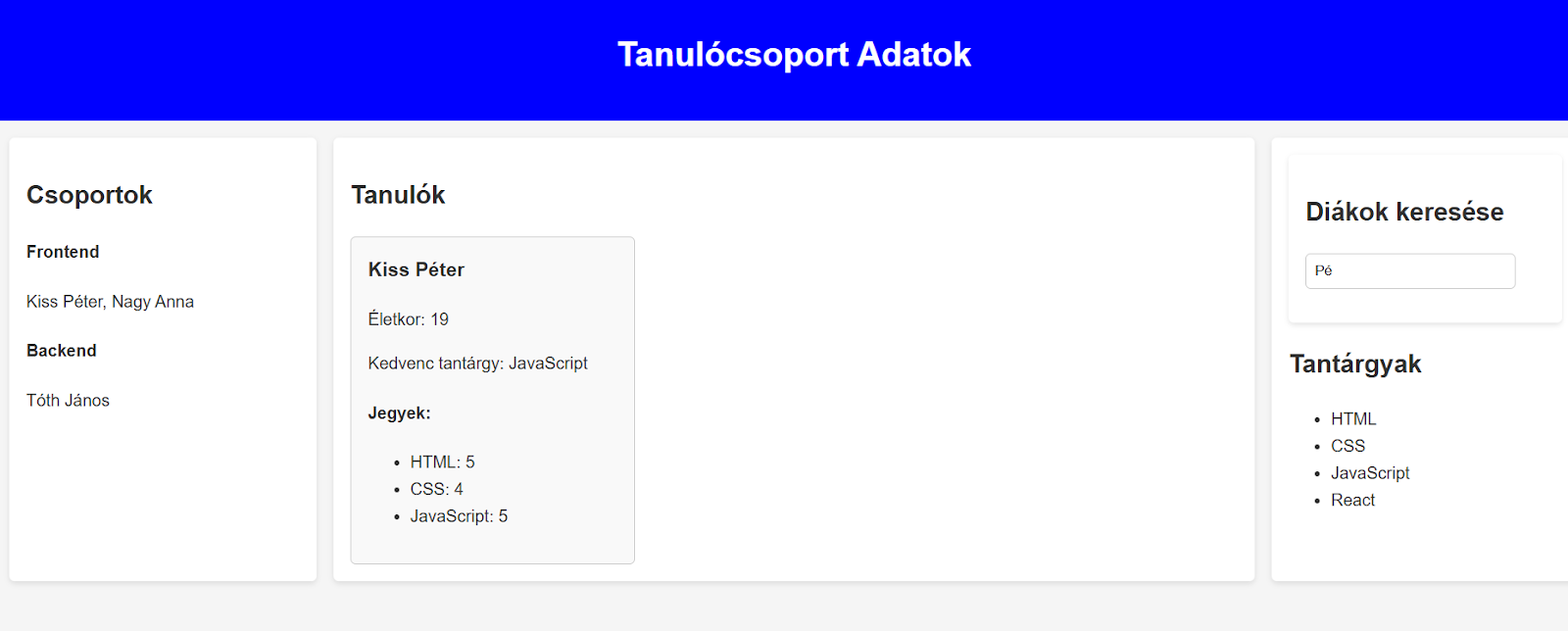
Feladat: Készíts egy weboldalt, amely egy
tanulócsoport adatait jeleníti meg. A cél, hogy a diákok gyakoroljátok a
JavaScript komplex objektumkezelési lehetőségeit (Object, Map, Set), valamint a
DOM manipulációt és CSS Grid használatát egy összetett elrendezésben.
Feladatleírás lépésekben
HTML
- Hozz létre egy új HTML fájlt index.html
néven.
- Hozd létre az oldal
alapstruktúráját a következő részekkel:
- Header:
- Egy <h1> címsor: "Tanulócsoport
Adatok".
- Main (grid layout):
- Tanulók szekciója (section#students-section):
- Egy <h2> címsor: "Tanulók".
- Egy tartalomkonténer (div#students-cards),
amelybe JavaScript segítségével kártyák kerülnek majd.
- Tantárgyak szekciója (aside#subjects-section):
- Egy <h2> címsor: "Tantárgyak".
- Egy üres <ul> lista (ul#subjects-list),
amelyet JavaScript fog feltölteni.
- Csoportok szekciója (section#groups-section):
- Egy <h2> címsor: "Csoportok".
- Egy üres konténer (div#groups-list),
amely a csoportok adatait tartalmazza.
- Footer:
- Egy <footer> rész,
amely tartalmaz egy <p> elemet: "Készítette: Ruzsinszki
Zita".
CSS
- Hozz létre egy CSS fájlt styles.css
néven.
- A teljes oldal formázásához
kövesd az alábbiakat:
- Grid Layout:
- A fő tartalom (<main>)
legyen egy kéthasábos rács (CSS Grid).
- A bal oldalon legyen a
tanulók adatait tartalmazó szekció, míg a jobb oldalon legyen az
oldalsáv és a csoportok szekciója.
- Kártyák megjelenítése:
- A tanulók adatai kártyákban (card)
jelenjenek meg, egymás mellett, reszponzív elrendezésben.
- A kártyák kapjanak keretet,
árnyékot és enyhén lekerekített sarkokat.
- Oldalsáv (aside):
- A tantárgyak listája legyen
egyszerű, jól olvasható formázással.
JavaScript
- Hozz létre egy új JavaScript
fájlt script.js néven, és csatold a HTML dokumentumhoz.
- A JavaScript feladatai:
- Diákok adatai:
- Tárold a diákokat egy
tömbben, amely objektumokat tartalmaz. Az objektumokban a diák neve,
életkora, kedvenc tantárgya, és jegyeik (grades) szerepeljenek.
- Minden diák jegyei tömbként
legyenek tárolva, ahol az egyes elemek tartalmazzák a tantárgy nevét és
a jegyet.
például:
[
{
name: "Kiss Péter",
age: 19,
favoriteSubject: "JavaScript",
grades: [
{ subject: "HTML", grade: 5
},
{ subject: "CSS", grade: 4 },
{ subject: "JavaScript",
grade: 5 },
],
},
{
name: "Nagy Anna",
age: 20,
favoriteSubject: "React",
grades: [
{ subject: "HTML", grade: 5
},
{ subject: "CSS", grade: 5 },
{ subject: "React", grade: 4
},
],
},
{
name: "Tóth János",
age: 21,
favoriteSubject: "CSS",
grades: [
{ subject: "HTML", grade: 3
},
{ subject: "CSS", grade: 5 },
{ subject: "JavaScript",
grade: 4 },
],
},
];
- Tantárgyak (Set):
- Gyűjtsd ki a diákok által
tanult tantárgyakat egy Set struktúrába.
- Csoportok (Map):
- Tárold a tanulócsoportokat
egy Map struktúrában, amely a csoport nevét társítja a hozzá tartozó
diákok neveivel.
[
["Frontend", ["Kiss
Péter", "Nagy Anna"]],
["Backend", ["Tóth
János"]],
]
- DOM manipuláció:
- Tanulók kártyái:
- Hozz létre dinamikusan
kártyákat minden diáknak a #students-cards konténerben.
- Minden kártya tartalmazza a
diák nevét, életkorát, kedvenc tantárgyát, és a jegyek listáját.
- Tantárgyak listája:
- A Set struktúrából generálj
listát az #subjects-list konténerben.
- Csoportok:
- A Map struktúrából generálj
listát a #groups-list konténerben.
Extra feladatok
- Interaktivitás:
- Adj egy keresőmezőt a diákok
szűrésére (név alapján). A találatok frissüljenek valós időben.
- Responsivity:
- 768px alatti nézetben az elrendezés változzon
egyoszloposra, ahol a szekciók egymás alatt jelennek meg.
12B felkészülő feladatok a Junior Skill versenyre
Feladat: Reszponzív Weboldal Készítése a Megadott HTML Alapján
Készítsd el
a "Webfejlesztő Konferencia 2025" weboldalt az alábbi instrukciók
alapján. A cél, hogy gyakoroljátok a reszponzív design, táblázatok és
médiaelemek kezelését, valamint JavaScript használatát a DOM manipulációra.
HTML
- Készíts egy conference.html
fájlt, és
másold bele a megadott HTML-kódot.
- A meglévő HTML szerkezet
tartalmazza:
- Header: Oldalcím (h1) és navigációs
menü (nav, ul, li, a elemek).
- Main:
- About szakasz (section#about):
- Egy leíró szöveg (p),
valamint egy konferencia képe (img) az alábbi URL-ről: https://picsum.photos/id/1081/600/400.
- Schedule szakasz
(section#schedule):
- Egy program táblázat (table),
amely tartalmazza:
- Az
előadások idejét, előadókat és témákat.
- Egy
ebédszünet sort (colspan attribútum).
- Egy
kérdések és válaszok blokkot, amely két sort foglal össze (rowspan
és colspan attribútumok).
- Konferencia Videó (article):
- Egy videó elem (video) az
alábbi URL-lel: https://www.w3schools.com/html/mov_bbb.mp4. A videónak
legyenek vezérlőelemei.
- Információk szakasz (aside):
- Tartalmazza a konferencia
helyszínét és dátumát.
- Footer:
- Készítő neve (p).
- Egy üres bekezdés (p#session-count),
amely JavaScript segítségével fogja megjeleníteni az előadások számát.
- Ellenőrizd, hogy a HTML
szerkezete megfelelően szemantikus.
CSS
- Készíts egy conference.css
fájlt, és
csatold a HTML dokumentumhoz.
- Állítsd be az alap stílusokat:
- Testreszabott betűtípusok: font-family: Arial,
sans-serif;.
- Háttér és szöveg színek:
- Header: Sötétzöld háttér (#4CAF50),
fehér szöveg.
- Footer: Sötétszürke háttér (#333),
fehér szöveg.
- Aside: Világosszürke háttér (#e0e0e0).
- Kép és videó reszponzív
méretezése:
Szélességük legyen 100%.
- Táblázat formázása:
- Fejlécek (thead): Sötét szürke háttér (#333),
fehér szöveg.
- Sorok váltakozó színezése:
- Páros sorok: Világos szürke (#f9f9f9).
- Páratlan sorok: Még
világosabb szürke (#e9e9e9).
- Szegélyek (border): 2px
vastag, világos szürke.
- Navigációs menü:
- A menüpontok (li) legyenek
vízszintesen elhelyezve.
- A menüpontok között legyen
1rem távolság.
- Reszponzív design:
- 768px-nél kisebb képernyőn:
- A main grid tartalma egymás
alá kerüljön (grid-template-columns: 1fr).
- Az aside a main tartalom
aljára kerüljön.
JavaScript
- Készíts egy conference.js fájlt, és csatold a HTML
dokumentumhoz.
- Írj egy kódot, amely a
dokumentum betöltődése után az alábbiakat teszi:
- Írd ki a konzolra: "Az
oldal betöltődött!".
- Számold meg, hogy hány előadás
van a táblázatban (az ebédszünet és a kérdések és válaszok sorokat is
beleszámítva).
- Írd be az előadások számát a
láblécben található #session-count elembe.
2025. január 23., csütörtök
12B Felkészülő feladatok a versenyre -> Táblázat, ::before; ::after szelektorok használata; és javascript gyakorlása
HTML
- Hozz létre egy új HTML fájlt index.html
néven.
- Állítsd be az alábbi alapvető
HTML struktúrát:
- Dokumentumtípus: <!DOCTYPE
html>
- Nyelv: lang="hu"
- Karakterkódolás: <meta
charset="UTF-8">
- Reszponzív nézetport: <meta
name="viewport" content="width=device-width,
initial-scale=1.0">
- Oldalcím: <title>Sporteredmények</title>
- Adj hozzá egy <link>
elemet a styles.css fájl csatolásához a <head> szakaszban.
- Hozz létre egy <header>
elemet:
- Tartalmazzon egy <h1>
címet a következő szöveggel: "Sportesemény eredményei".
- Hozz létre egy <main>
elemet, amely tartalmazza a következőket:
- Egy <section> elemet,
amelyben a sporteredmények táblázata található.
- Egy <h2> címet: "Eredménytábla".
- Egy <table> elemet,
amely tartalmazza az alábbi struktúrát:
- <thead>: Sorfejléc az
oszlopok neveivel: "Csapat", "Pontszám",
"Győzelmek", "Vereségek".
- <tbody>: Négy sor,
amelyek az alábbi adatokat tartalmazzák:
- Sólymok, 25, 8, 2
- Villámok, 20, 6, 4
- Farkasok, 15, 4, 6
- Oroszlánok, 10, 2, 8
- <tfoot>: Egy sor, amely
az összesítéseket fogja tartalmazni. Az oszlopnevek: "Összesen",
és az alábbi id-ket kell hozzáadnod a cellákhoz:
- Pontszám: id="total-points"
- Győzelmek: id="total-wins"
- Vereségek: id="total-losses"
- Adj hozzá egy <aside>
elemet a <main> mellé:
- Tartalmazzon két <p>
elemet:
- "Helyszín: Városi
Sportcsarnok"
- "Dátum: 2025. február
15."
- Tartalmazzon egy <img>
elemet a következő URL-el: https://picsum.photos/id/1076/600/400.
- Adj hozzá egy <footer>
elemet:
- Tartalmazzon egy <p>
elemet a következő szöveggel: "Készítette: Neved".
CSS
- Hozz létre egy új CSS fájlt styles.css
néven.
- Állítsd be az alap stílusokat:
- Betűtípus: Arial, sans-serif.
- Háttérszín: #f5f5f5.
- Szövegszín: #333.
- Margó és padding legyen 0.
- A <header> elemet:
- Színezd zöldre: background-color:
#4CAF50;.
- Fehér színű szöveg: color:
white;.
- Igazítsd középre a szöveget: text-align:
center;.
- Adj hozzá ::before és ::after
elemeket ikonokkal:
- Bal oldal: ⚽
- Jobb oldal: 🏆
- A <main> elemet:
- Szélessége legyen 90%, margó
pedig középre igazítva: margin: 2rem auto;.
- Alapértelmezetten legyen
kéthasábos grid: grid-template-columns: 3fr 1fr;.
- A <section> címhez:
- Használj ::before és ::after
tartalmakat:
- Előtte: 📋
- Utána: 📝
- Az <aside> elemet:
- Adj hozzá világos szürke
háttérszínt: background-color: #e0e0e0;.
- Szöveg margó és padding: padding:
1rem;.
- A kép legyen reszponzív: width:
100%;.
- A <table> elemet:
- Szélessége legyen 100%.
- A táblázat sorainak
háttérszínei váltakozzanak:
- Páros sorok: #f9f9f9.
- Páratlan sorok: #e9e9e9.
- A táblázat fejlécének
háttérszíne legyen sötét: #333, fehér szöveggel.
- Adj hozzá egy reszponzív
stílust:
- 768px alatti képernyőméret esetén (max-width:
768px):
- A main grid egyoszlopossá
válik: grid-template-columns: 1fr;.
JavaScript
- Hozz létre egy script.js fájlt.
- Add hozzá a fájlt a HTML végén <script
src="script.js"></script>.
- Írd meg a JavaScript kódot:
- A dokumentum betöltődése után
(DOMContentLoaded):
- Keresd meg a táblázatot az id="result-table"
azonosító alapján.
- Gyűjtsd össze a <tbody>
sorait.
- Számítsd ki az oszlopok
összegét:
- Pontszám (total-points):
Második cella (td).
- Győzelmek (total-wins):
Harmadik cella (td).
- Vereségek (total-losses):
Negyedik cella (td).
- Írd be az eredményeket a <tfoot>
megfelelő celláiba.
- Ellenőrizd, hogy a JavaScript
megfelelően működik:
- A konzol ne dobjon hibát.
- Az összegzett értékek
megjelenjenek a táblázat alján.
- Nyisd meg az oldalt egy
böngészőben, és ellenőrizd, hogy reszponzív, esztétikus és funkcionális.
Tesztelési lépések:
- Változtasd meg a táblázat
értékeit, és ellenőrizd, hogy az összesítés frissül.
- Próbáld ki különböző
képernyőméreteken (pl. mobil nézetben).
- Vizsgáld meg a kódod HTML és
CSS validátorral készíts képernyő képet az eredményről.
Ikonok másolhatóak:
⚽
– "U+26BD" (Foci)
🏆
– "U+1F3C6" (Trófea)
📋
– "U+1F4CB" (Jegyzettömb)
📝
– "U+1F4DD" (Ceruza és jegyzet)
Tanfolyami jelentkezés – HTML űrlap készítése, adatok feldolgozása PHP-val, validációval és formázással
HTML űrlap (jelentkezes.html) Készíts egy HTML oldalt, amely egy tanfolyamra történő jelentkezési űrlapot jelenít meg. Az űrlap legyen ...

-
#összeadás, kivonás, szorzás, osztás, egész számos osztás //; exponenciális #hatványozás **; és moduló operátor szam1 = 5 szam2 = 1...
-
A font-size tulajdonság A betűk méretezésére a font-size tulajdonság szolgál. Lehetséges értékei: Érték Leírás (hossz): a fontméret a...
-
""" Számos beépített függvény létezik a pythonban, ezek közül a leggyakoriabbakat nézzük meg. https://docs.python.org/3/li...